
NEW FEATURE
Search Mitra Tokopedia
DURATION
- 1 Week Research
- 1 Week Crafting Design
TEAM
- UX Designer (Me)
- UI Designer
- UX Writer
TOOLS
- Figma
- Maze
- Figjam
- Google Sheet
- Confluence
- Jira
SCOPE OF WORK
- Conduct research, gather data, and analyze findings
- Design Conceptualization
- Collaboration
- Presentation and Handover
OVERVIEW
Background
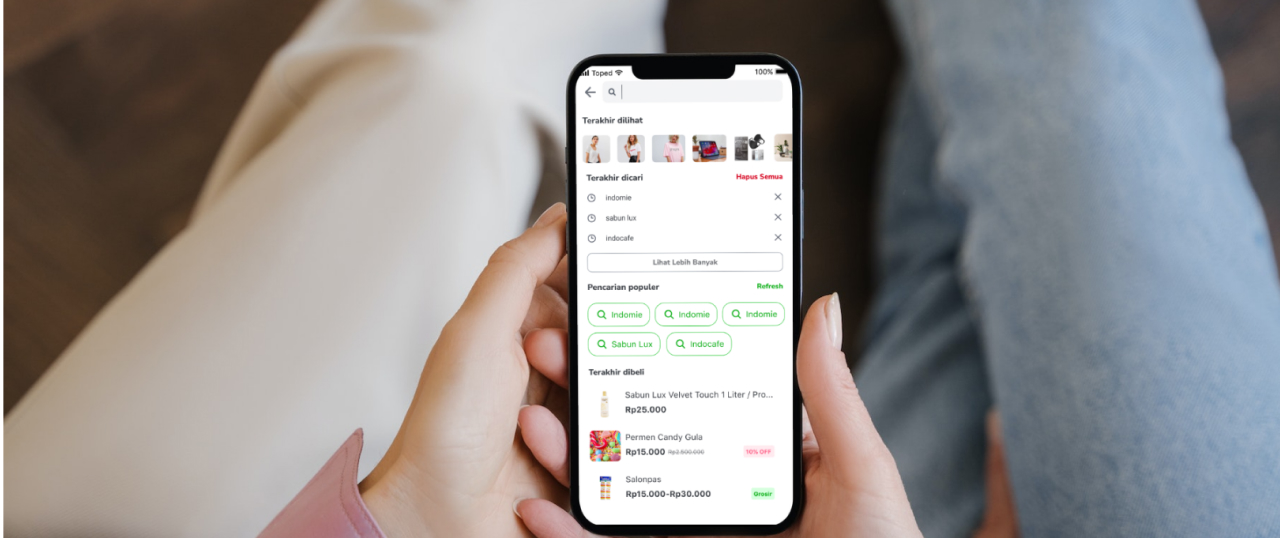
If we dig deeper into our search habits, Mitra would click the search bar roughly around 50% of the time throughout wholesale sessions. Our search bar, on the other hand, is blank by default (before input). We'd like to add widgets to this blank state to make it easier for Mitras to find relevant products. All of these search functions, however, have inconsistent user experiences and design patterns.
Problem Statement:
Users require a consistent search experience in order to reduce cognitive load and save time from diverse search patterns in order to obtain the desired results.
Users must be guided to find a product they want right away. They also need to remember the goods they were looking for.
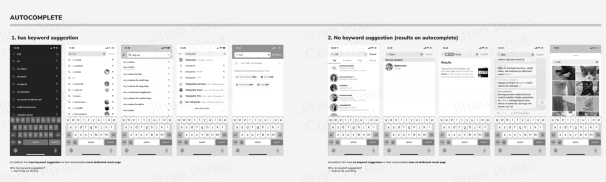
Users want a tip on the correctness of what they're typing, as well as a keyword suggestion that will assist them to prevent errors and getting the question right.
Objectives:
Mitra Tokopedia Search serves as a platform to aid Mitra's experience by offering a consistent search journey and design for each search pattern, eliminating the need for them to re-learn multiple search paths. We will give a better search experience than before.
RESEARCH DECK
Research and Ideate
Analyzing data from the data above, a consistent pattern of user persona emerged:

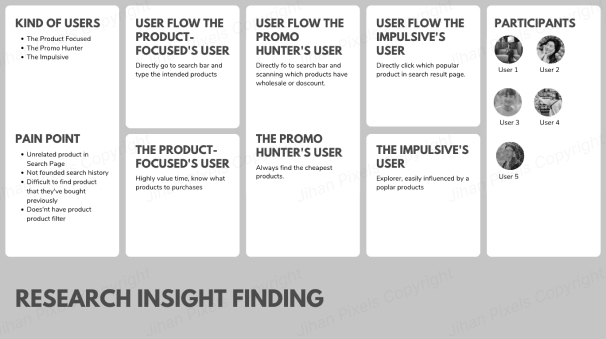
Figure 1. Research Insight Finding
User's Behavior:
- The user who knows exactly what to search, This type of user has knows the exact keyword. They usually type a specific product title/version or specific shop name.
- The user who have some criteria on what to search, This type of user might use a general keyword to search for a product, e.g: 'sepatu'or'tas'
- User know some of the queries, User who know what to search but forget the keyword
- The user who don't have any criteria what to search, User who know what to search but don't know the keyword.

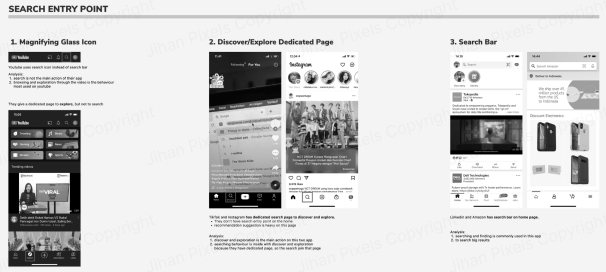
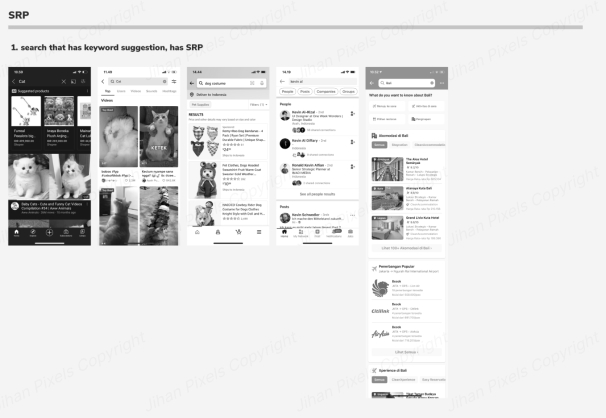
Figure 2. Benchmarking Analysis 1/4

Figure 3. Benchmarking Analysis 2/4

Figure 4. Benchmarking Analysis 3/4

Figure 5. Benchmarking Analysis 4/4
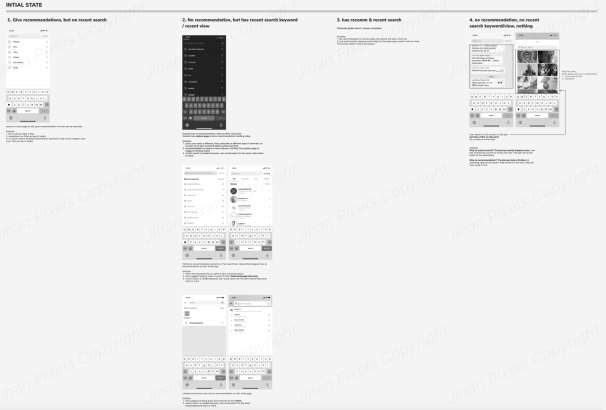
Search Pattern Findings:
- Global Search — Have all elements of search (search bar, initial state, autocomplete, SRP, filter, no result), Can search a lot of content (product, category, campaign, other BU), Accessible via main navigation, Need to explore the search result
- Contextual Search — Have at least 3 main elements of search (initial state, autocomplete, SRP), Can search specific content and only limited to the page context, Accessible via main navigation with a distinct copy or via search bar inside the page, Need to explore the search result
- Specific Search — Have less than 3 main elements of search; Doesn’t have a dedicated search result page, Can search one content only, Accessible via search bar inside the page, No need to explore the search result
IDEATE
Proposed Information Architecture & User Flow
The core of our project is the proposed information architecture, which provides the structural data that supports the complete user experience. It is a painstakingly planned roadmap that guarantees our users' access to information in a rational manner.

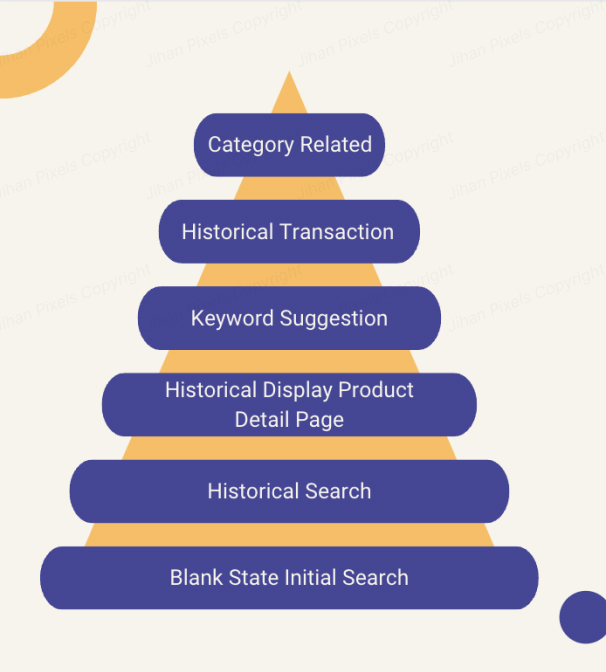
Figure 6. Information Architecture

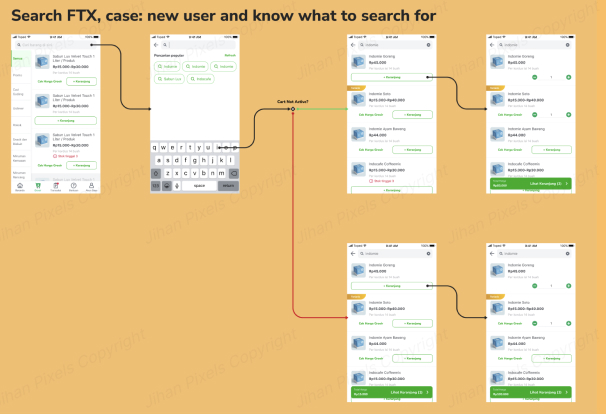
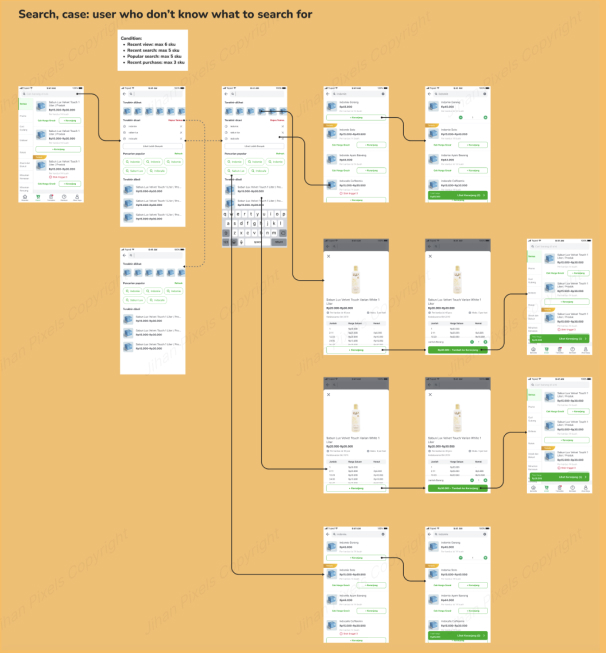
Figure 7. Case FTX new user

Figure 8. Case existing user
DESIGN
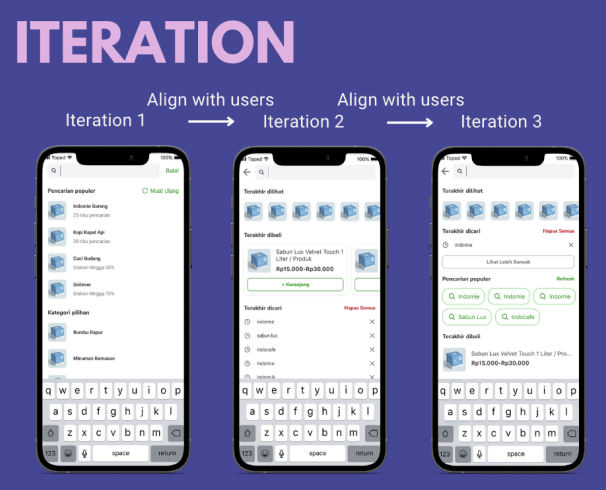
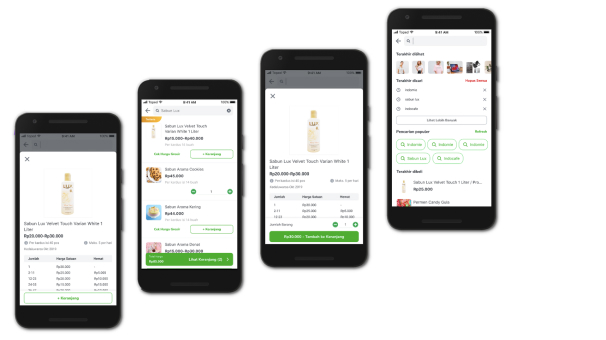
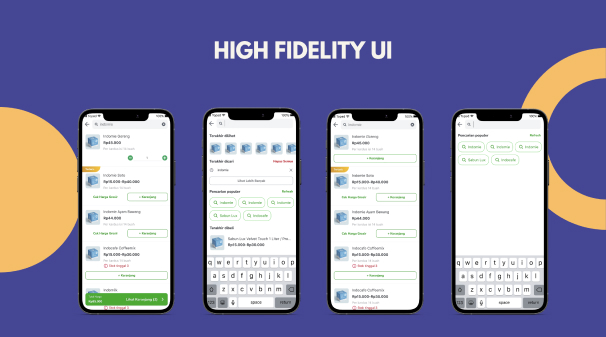
Hi-Fi Design
Conducting component analysis to swiftly assess the visibility and information structure alignment with peers.



VALIDATION
Testing
We do usability testing,
To determine the User Experience while interacting with the product, including determining the user's suffering and gaining points.
- To have a better understanding of the user for the iteration process (source for improvement)
User Tasks Scenario Task
- Scenario Task User know what to search
- Scenario Task User want to see popular product in SRP
- Scenario Task User want to see historical purchased in SRP
- Scenario Task User want to see historical search in SRP

Figure 9. Synthesize Data of Testing Indicator
KEY TAKEAWAY
Impact and What I've Learn
- CVR (click search bar to paid order) increased
- 2.9% of Mitras clicked the recent search widget
- 6.6% of Mitras clicked the recent view widget
What I've learn from this projects:
- Win win solution for UI & UX
- Consistency is the key
- Always test to avoid issues
- Put the needs of others ahead of your own