
NEW FEATURE
UTBK Center
DURATION
- 1 Week Concept Testing
- 1 Week Crafting Design
TEAM
- Interaction Designer (Me)
- UX Writer
TOOLS
- Figma
- Maze
- Figjam
- Google Sheet
- Confluence
- Jira
SCOPE OF WORK
- Concept Testing
- Ideation
- High-fidelity prototype
- Interaction design
OVERVIEW
Background
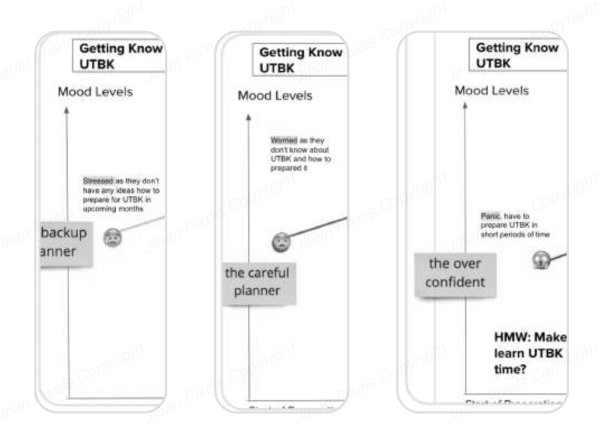
Our team conducts in-depth research on individual users and delves into student behavior. Following this, we facilitate an ideation session, enlisting the assistance of designers to devise precise solutions and tackle prevalent challenges.

Figure 1. User Behavior
COLLAB & GATHERING INSIGHTS
Business vs Users Needs
Analyzing data from the data above, a consistent pattern emerged: all categories of UTBK users shared a common initial hurdle - perpetual confusion among students regarding the starting point for UTBK preparation.

Figure 2. User Pain Point Mapping
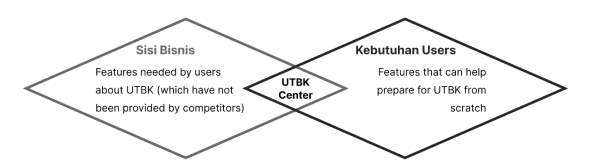
We conducted a thorough analysis, aligning user needs with business objectives. Surprisingly, our competitors have yet to introduce a similar feature, giving us a strategic advantage.

Figure 3. User and Business Needs
CONCEPT DECK & DESIGN GUIDELINE
Concept Testing
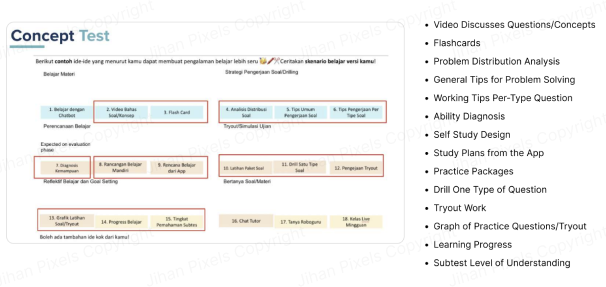
We've been furnished with supplementary data stemming from a prior test project's conceptual phase. This dataset encompasses desired features aimed at elevating the learning experience.

Figure 4. Concept Testing Plan
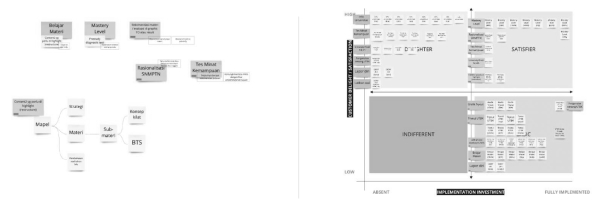
We unanimously decided on creating a UTBK Center feature, housing various UTBK-related elements for one-stop access. We promptly initiated an ideation process to define the UTBK Center's feature set.

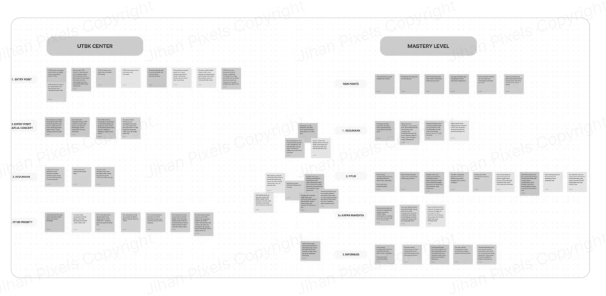
Figure 5. Initiated and Ideation
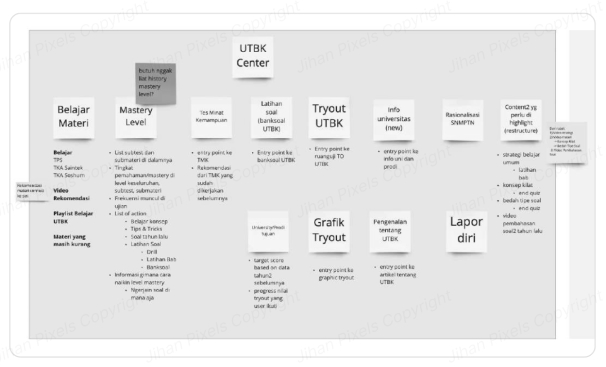
From the outcomes of our Ideation process, we've identified several features for inclusion in the UTBK Center: Mastery Level, Study Material, Social Concept, Material Analysis, and Drill Questions. Below, we outline the workflow for each of these integral components within the UTBK Center.

Figure 6. Features Proposed
Considering the potential utility of various conceptual features, we're preparing for a Concept Test. This involves user interviews, delving into their daily routines and needs, while also exploring the feature concepts we've designed.
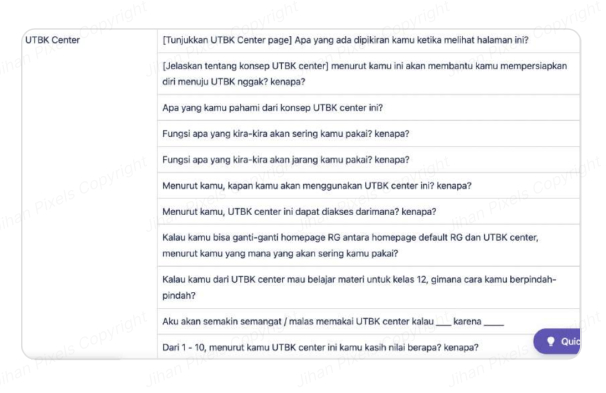
To ensure a structured approach, we've devised a comprehensive Research Plan. It not only outlines project details but also includes questions for the upcoming interview session. These questions encompass the perceived value of the feature concept from the user's perspective, enabling us to glean insights on how to enhance and maximize its value.

Figure 7. Comprehensive Concept Testing Plan
Stimulus plays a pivotal role, serving as a valuable tool to paint a clearer picture of the feature concept under discussion. Stimulus creation is more streamlined, with the sole aim of conveying the essence of the feature concept to the user.

Figure 8. Stimulus
Following the preparation of Stimulus and Research Plan, and identification of the interviewee candidates, we proceed to the Interview Session. Our primary objective in this session is to delve into their daily routines, uncover their needs, and inquire about their perspectives on the feature concepts we've crafted.
Post-interviews, we embark on a synthesis process. We meticulously record user responses, distilling key insights and categorizing related points. This phase typically unveils answers to hypotheses and assumptions crafted during the Ideation session.

Figure 9. Synthesis Mapping
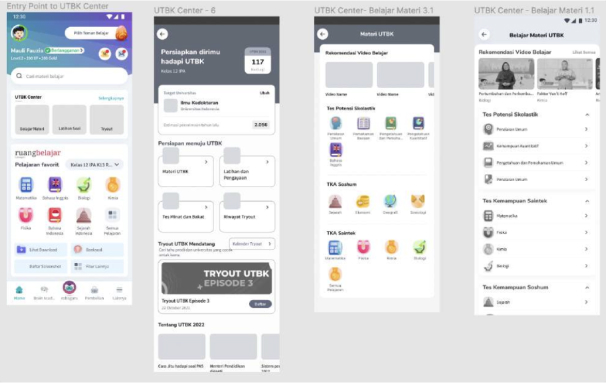
Following a thorough discussion with the product team, we've clarified the feature concepts to be implemented. Our next step involves refining the earlier created stimulus into polished wireframes. We're also meticulous in envisioning not just the happy flow but also side cases.

Figure 10. Iterate Design
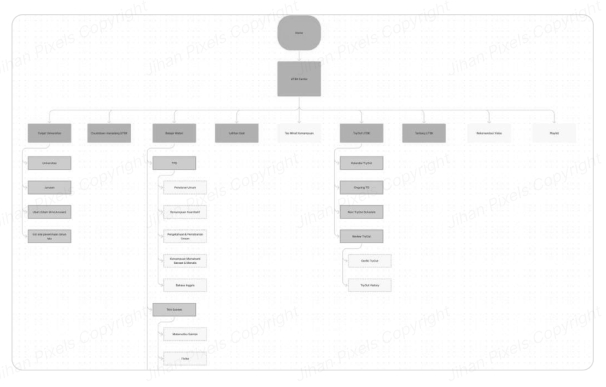
We need to create an Information Architecture. This Information Architecture serves to help the Team to find out what information will be displayed on the page.

Figure 11. Information Architecture
DESIGN
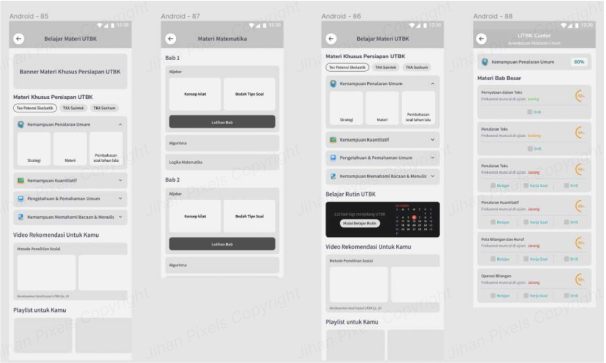
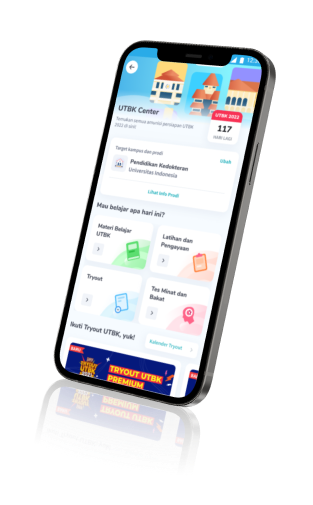
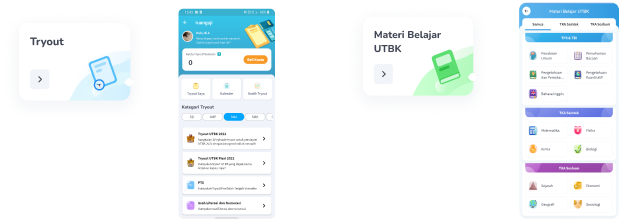
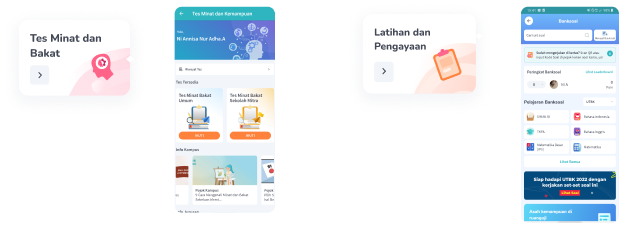
Hi-Fi Design
Conducting component analysis to swiftly assess the visibility and information structure alignment with peers.



KEY TAKEAWAY
Impact and What I’ve Learn
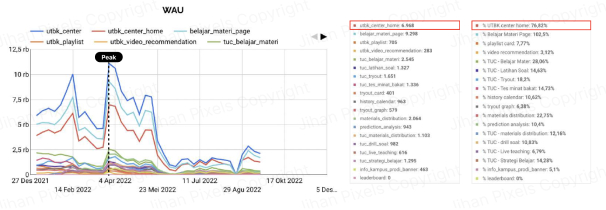
The UTBK Center saw its peak usage with 6,968 users between March 28 and April 3, 2022, coinciding with the SNMPT announcement and UTBK preparations. Is this user count a commendable achievement? Considering the context, a 76.82% engagement rate for a new feature remains an encouraging figure.

Figure 12. WAU Analytic
Balancing user and business perspectives is crucial, an effective solution harmonizes both. During user interviews, we can get sidetracked by predefined questions, resulting in ambiguous answers. Summarizing interviews, especially in relation to the feature's impact on the root problem, can be challenging. It's essential to craft a narrative that showcases how our hypothesis-led solution effectively addresses the core issue .